Webサイト・ブログ運営者に朗報です。
レンタルサーバー国内最大ユーザ数を誇るロリポップ!が2017年7月11日よりついに独自SSLの無料化を開始したとのことです!
※独自SSLがなぜ必要か?はこちらの記事を参照ください。
リンク:ブログやサイト運営者は即HTTPS化するのをおススメする
サイトPVに多大なる影響力を持つGoogle様が2017年10月からブラウザアプリ「Chrome」の仕様変更をおこない、常時HTTPSしていないサイトに警告を出すようになります。
そのため、サイト運営者は、運営サイトのSSL化が急務になっていたんですが、そこにきてロリポップが独自SSLを無料化を開始。GMOさまさまです。
これまでロリポップサーバを使用している人がSSL化するには、有料のSSLを買うか、Xserverのような無料SSLサービスを行っているレンタルサーバーに移管するしか手段がなかったのですが、無料で独自SSLを提供するということで、サーバー移管を伴わずに無料でSSL化ができるようになります。
これを機にロリポップで運営している本サイトもHTTPS化してみました。
HTTPS化の手順をまとめましたので参考にしてみてください。
目次
ロリポップ!ユーザー専用ページにログイン
まず最初にロリポップ!ユーザー専用ページで独自SSL(無料)の申し込みをおこないます。
ロリポップ!ユーザー専用ページにログインしたら以下を実施ください。
- サイドメニューから独自SSL証明書 – 証明書お申込み・設定 をクリック
- SSL化したいURLにチェックを入れる
- 独自SSL(無料)を設定する をクリックする

これで独自SSL(無料)の設定は完了です。
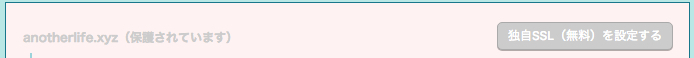
変更して直後は SSL設定作業中 と表示されますが、数十分〜数時間経つと(保護されています)と表示が変わります。
以下の表示になって、「https://自分のサイト名.ドメイン」でアクセスできればOKです。

以下のように両方アクセスができるようになりました。
①httpでアクセス。
![]()
②httpsでアクセス。保護された通信と表示され信頼感や安心感があります^^
![]()
作業はこれで終わり・・と思いきやまだまだ作業は続きます。
全てのアクセスをhttpsに寄せる
この設定のままだと、
“http://anotherlife.xyz”
“https://anotherlife.xyz”
の両方にアクセスができてしまう状態になっています。
折角httpsを作ったのにユーザによってhttpにアクセスされたら意味がありません。またこれはSEO的にもまずい状態です。以下の作業を行い全てのアクセスがhttpsになるようにしましょう。
WordPressの管理画面でサイトアドレスを「https://~」に書き換える
これは、Wordpressの機能で自動作成される内部リンクをhttpsに変更するための作業です。
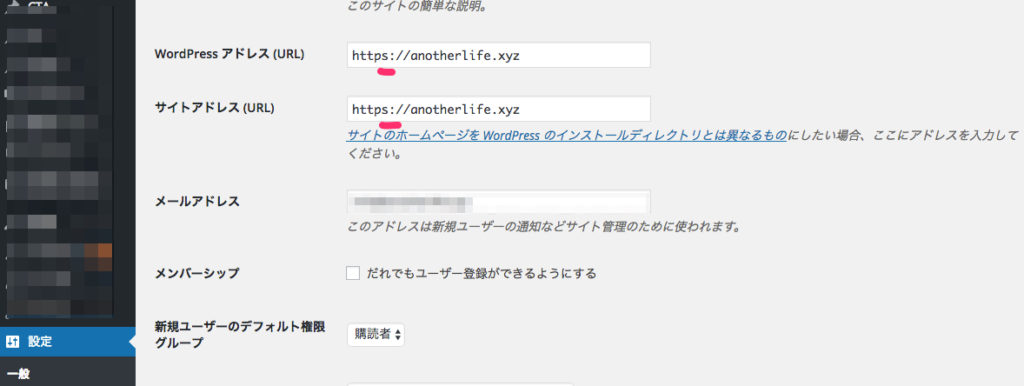
管理画面のサイドメニューより 設定 – 一般 を選択し、WordPressアドレス(URL)と サイトアドレス(URL) の頭を https://~ に書き換え、変更を保存 をクリックします。
保存を実行するとログアウトされます。再度ログインすると、httpsがついた管理画面に新たにログインできます。

参考
- WordPressアドレス(URL) — WordPressをインストールした場所
- サイトアドレス(URL) — そのWordPressにアクセスするためのアドレス
これでWordpressが自動で作成される内部リンク(個別ページへのリンクなど)が全てhttpsになります。
.htaccessの修正
httpのリンクをブックマークされていると、そのブックマーク経由のアクセスはhttpでのアクセスになります。Googleの検索結果も同じです。httpでインデックスされていればhttpのアクセスになってしまいます。そういった過去のなごりでhttpアクセスされるのを自動でhttpsのurlに転送するために.htaccessを修正します。
※canonicalの設定があればOKかもしれませんが.htaccessの修正をやっておきます。
.htaccessファイルとは、ユーザー認証やアクセス制限といったセキュリティ関連の制御を設定するためのファイルです。
.htaccessファイルに、サイトを自動転送するためのコードを書いておくことで万が一http://XXXXにアクセスがあっても自動でhttps://XXXXにリダイレクト(転送)をしてくれます。
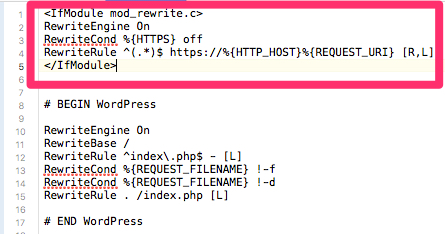
転送のための呪文を.htaccessに以下のように記述します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
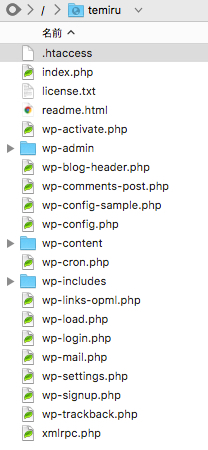
.htaccessファイルは以下のwordpressをインストールしたフォルダの下です。

.htaccessの内容

.htaccessはミスるとサイトにアクセスできなくなったりしますので、慎重に修正するようにしましょう。ファイルのバックアップを取っておくことをおすすめします。
修正が完了したら、試しに古いブックマークなどからhttpのURLにアクセスしてみてください。httpsに転送されていれば設定は成功です。
Search Regexで「https://~」に置き換える
サイトアドレス(URL)変更および.htaccessへの設定追加で概ねOKですが、各記事に埋め込まれている画像のパスがhttpのままになっているのでそれを修正するために本作業を実施します。
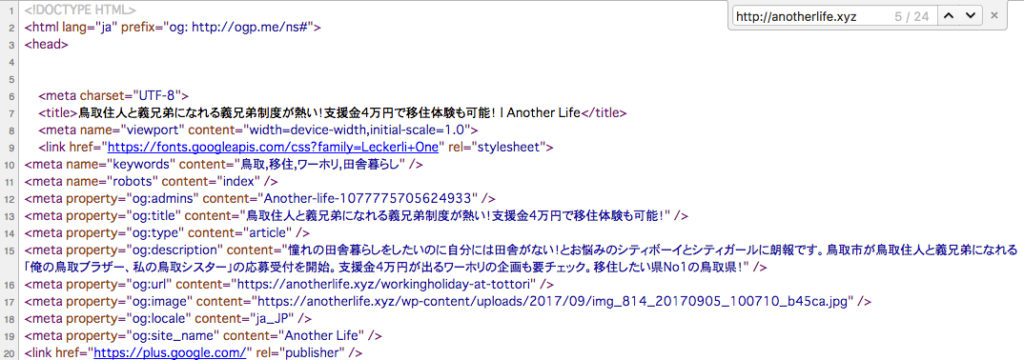
実際に1記事のソースコードを表示し「http://anotherlife.xyz」で検索すると24件ヒットしました。

24件は、画像ファイルのパスと、自分で手動で追加した内部リンクです。
表示等に問題はありませんが、httpsの中にhttpへのアクセスが混在すると、裏ではエラーが出てしまい、ブラウザ上でも一部保護されていないページへのリンクを含むということでエラーが表示されます。
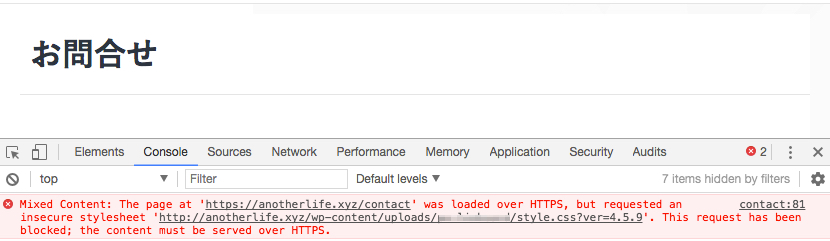
エラーはコンソール画面からも見ることができます。以下はお問い合わせページの状況。

Chromeコンソール画面に、Mixed Contentのエラーが出ていることが分かります。httpsのページなのにhttpのリンクが混ざってるぞ!と怒られています。
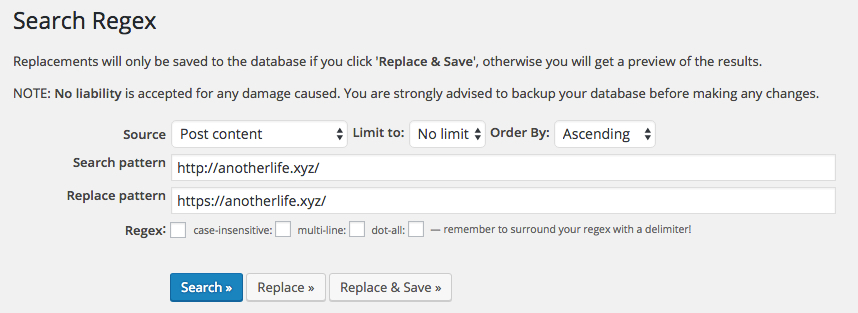
「Search Regex」というプラグインを使って、記事中に埋め込まれているhttp://という文字列を一括でhttps://に置き換えます。

WordPressのプラグインから「Search Regex」を検索してインストールしてください。サイドメニューのツールの中にSearch Regexはインストールされますので、上記の通り、
Search patternに変更前の文字「http://anotherlife.xyz」を入力し、(もちろんURLは自身のサイト名)
Replace patternに変換後の文字「https://anotherlife.xyz」と入力し、
Searchで一旦問題ないか確認を実施したあとに、Replace&Saveで一括変換&保存を実施してください。
画像のパスが全てhttpsに変換されているのが分かるはずです。
ソースコードやウィジェットの修正
作業はあと少しです。がんばってください。
次に、その他ソースコードに直接埋め込んだhttpという文字列をhttpsに変更していく作業です。
私の場合はWordpressのPHPのファイルに直接httpのURLを埋め込んだ箇所がありましたのでそれを修正しました。利用しているエディタの一括検索機能等を活用し検索して修正を実施ください。
※有料テーマなど使っていてPHPファイルなんてイジってない!という人は不要の作業になります。
またWordpressのウィジェットなどにURLを直書きしている場合はそちらも影響ありますのでhttpsに修正をしてください。本サイトでは修正は不要だったため修正はしていません。
プラグインの修正
本サイトでは多数のWordpressのプラグインを使用していますが、プラグインの設定内にhttpのリンクや設定が残っている箇所がありましたので修正しました。
以下は一例です。
・All in One SEO
一般設定のSet Protocol for Canonical URLs

ソーシャルメディアのデフォルトのOG:image

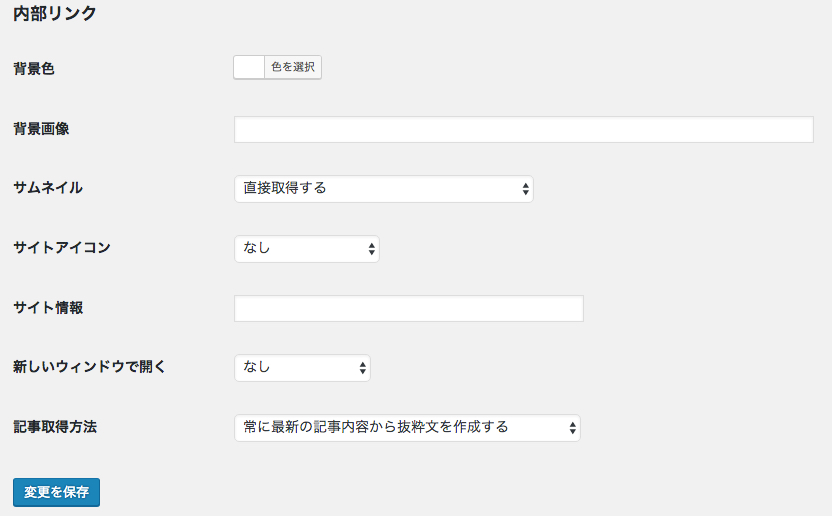
・Pz-LinkCard
設定-Pzカード設定-内部リンクの再保存(変更していなくても保存を押す)

設定-Pzカード設定-画像取得APIの取得

・SNS Count Cache
SNS Count Cache − 設定 HTTPからHTTPSへのスキーム移行モード

この設定をONにすることでキャッシュしていたブクマ数やFacebookいいね数が元に戻ります。
・Shortcodes Ultimate
さまざまなショートコードが使える「Shortcodes Ultimate」ですが、高度なyoutubeというショートコードを使用している場合注意が必要です。デフォルトの設定のまま使うとyoutubeへのリンクがhttpになります。そうなると埋め込みのyoutubeが表示されないという不具合が発生する模様です。強制HTTPSをはいにすることでこの事象を回避できます。

ちなみにShortcodes UltimateにGoogleマップを表示してくれるショートコードがあるのですが、こちらはhttpsに対応する設定がないため不具合が発生したままになります。うーん、イマイチですね・・・。
GoogleアナリティクスとSearchConsoleの修正
さあ、最後の仕上げです!
GoogleアナリティクスとSearchConsoleの設定をhttpsに変更しましょう。
Googleアナリティクス
アナリティクスは2箇所修正します。
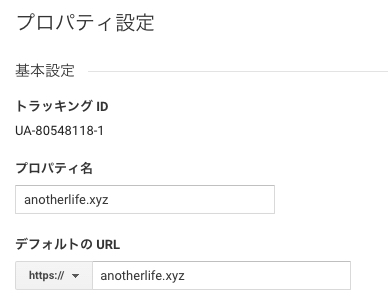
1.プロパティ設定にあるデフォルトのURLをhttpsに変更します。

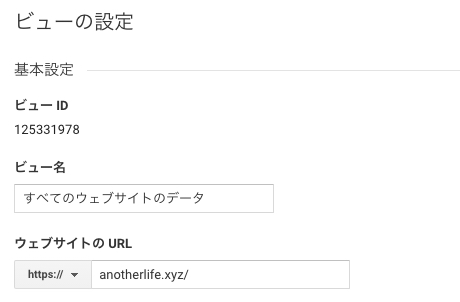
2.ビューの設定のウェブサイトのURLをhttpsに修正

Search Console
サーチコンソールでは以下のことをやります。
- httpsのサイトを1から登録し直す。
- あなたのサイトの所有権を確認する
- サイトマップの送信をする
- https://www.anotherlife.xyzと今度は「www」付きhttpsでサイトを登録する。
- www付きのほうの所有権も確認する。
- サイトマップの送信をする
- wwwなしを優先するバージョンに選ぶ
- 対象の国を「日本」に変更
これでサイトのHTTPS化の作業はすべて完了です。
お疲れ様でした。
これらの作業が手間と感じたら
外注しましょう。
.htaccessファイルなどデリケートな箇所を修正することになるので作業に不安がある方は外注することをお勧めします。ミスって更新するとアクセスできなくなるなどのトラブルにつながる可能性もあります。ランサーズなどのクラウドソーシングを活用してHTTPS化の作業を請け負ってくれるエンジニアを探してみましょう。
アナザーライフでもSSL化のお手伝い(有償)をしていますのでお気軽にご連絡ください。